QRadioButton 是 PyQt5 裡的單選按鈕元件
跟上一篇 QLabel 一樣
透過下列幾種方式可以設定按鈕的狀態 :
跟上一篇 QLabel 一樣,如果會使用網頁 CSS 語法,就能透過 setStyleSheet() 設定 QRadioButton 樣式
如果你要偵測哪個 QRadioButton 被選中,可以使用兩種常見的方法。
QButtonGroup 將 QRadioButton 放入同一個按鈕組中。當你使用 addButton() 方法添加按鈕時,可以為每個按鈕指定一個 ID。接著,透過 buttonClicked.connect(fn) 來連接按鈕點擊事件,這樣當按鈕被選中時,就能觸發指定的函數,並使用 checkedId() 方法來獲取選中的按鈕的 ID。在這種設置下,程式會在你選擇不同按鈕時,通過 QLabel 顯示對應按鈕的 ID。toggled() 方法來綁定函式到每個按鈕。這樣,你可以在按鈕狀態改變時執行相應的函式。在函式中,你可以使用 text() 方法獲取按鈕的顯示文字,並使用 isChecked() 方法來檢查按鈕的選中狀態。from PyQt5 import QtWidgets
from PyQt5 import QtCore
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
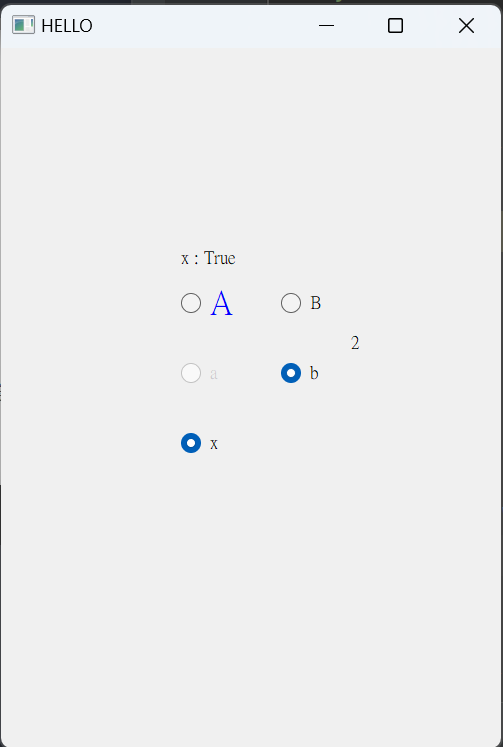
Form.setWindowTitle('HELLO')
Form.resize(500, 700)
def state(rb):
label_state.setText(rb.text() + ' : ' + str(rb.isChecked()))
# 點擊事件 使用 toggled() 的方法,將函式與各個按鈕綁定
rb_A = QtWidgets.QRadioButton(Form) # 單選按鈕 A
rb_A.setGeometry(180, 230, 100, 50)
rb_A.setText('A')
rb_A.toggled.connect(lambda: state(rb_A)) # 綁定函式
# 設定按鈕 A 的樣式
rb_A.setStyleSheet('''
QRadioButton {
color: #00f;
font-size: 34px;
}
QRadioButton:hover {
color:#f00;
}
''')
rb_a = QtWidgets.QRadioButton(Form) # 單選按鈕 a
rb_a.setGeometry(180, 300, 100, 50)
rb_a.setText('a')
rb_a.setDisabled(True) # 按鈕 a 會停用
rb_a.setStyleSheet('''
QRadioButton {
color: #00f;
}
QRadioButton:hover {
color:#f00;
}
QRadioButton:disabled {
color:#ccc;
}
''')
rb_x = QtWidgets.QRadioButton(Form) # 單選按鈕 x
rb_x.setGeometry(180, 370, 100, 50)
rb_x.setText('x')
rb_x.toggled.connect(lambda: state(rb_x)) # 綁定函式
group1 = QtWidgets.QButtonGroup(Form) # 按鈕群組
group1.addButton(rb_A) # 加入單選按鈕 A
group1.addButton(rb_a) # 加入單選按鈕 a
group1.addButton(rb_x) # 加入單選按鈕 x
label_state = QtWidgets.QLabel(Form)
label_state.setGeometry(180, 200, 100, 20)
rb_B = QtWidgets.QRadioButton(Form) # 單選按鈕 B
rb_B.setGeometry(280, 230, 100, 50)
rb_B.setText('B')
rb_b = QtWidgets.QRadioButton(Form) # 單選按鈕 b
rb_b.setGeometry(280, 300, 100, 50)
rb_b.setText('b')
rb_b.setChecked(True) # 按鈕 b 會預先勾選
def show():
label_2.setText(str(group2.checkedId()))
# 點擊事件 使用 addButton() 添加按鈕時,可設定第二個按鈕的 ID 參數
group2 = QtWidgets.QButtonGroup(Form) # 按鈕群組
group2.addButton(rb_B,1) # 加入單選按鈕 B , ID 設定為 1
group2.addButton(rb_b,2) # 加入單選按鈕 b , ID 設定為 2
group2.buttonClicked.connect(show) # 綁定點擊事件
label_2 = QtWidgets.QLabel(Form)
label_2.setGeometry(350, 270, 100, 50)
Form.show()
sys.exit(app.exec_())

參考資料 :
https://steam.oxxostudio.tw/category/python/pyqt5/qradiobutton.html
